畅玩本地编程大模型:解锁 VSCode 与 NeoVim 高效编程新姿势
在当今的编程领域,AI 辅助编程已然成为一股不可忽视的潮流;无论是 Cursor 还是 VSCode 中的国内外各种厂商的编程助手插件,都为开发者们带来了极大的便利。然而,远端服务和收费服务存在诸多限制,比如网络不稳定可能导致服务中断,高额的费用也让一些开发者望而却步。与此同时,qwen、deepseek 等本地编程模型也日臻成熟,其具备数据隐私性高、不受网络限制等优点,逐渐成为开发者更理想的一种
在当今的编程领域,AI 辅助编程已然成为一股不可忽视的潮流;无论是 Cursor 还是 VSCode 中的国内外各种厂商的编程助手插件,都为开发者们带来了极大的便利。
然而,远端服务和收费服务存在诸多限制,比如网络不稳定可能导致服务中断,高额的费用也让一些开发者望而却步。与此同时,qwen、deepseek 等本地编程模型也日臻成熟,其具备数据隐私性高、不受网络限制等优点,逐渐成为开发者更理想的一种选择。
接下来就让我们以 Windows 环境为例,一同探索如何在 VSCode 甚至 NeoVim 中调用本地编程大模型,开启高效编程之旅。
在正式开始之前,先来认识一下本次探索之旅中的“小伙伴”们:
-
ollama:一款强大的工具,它为本地模型的部署提供了极大的便利,让模型的下载、运行和管理变得轻松简单 -
qwen2.5-coder:千问编程大模型,它将为我们的编程工作提供智能辅助 -
Continue:VSCode中的一款插件,通过它可以轻松地将各种远端/本地模型集成到VSCode开发环境中 -
ollama.nvim:专门为 Neovim 设计的 ollama 插件
配置本地模型
首先从官网下载并安装 ollama
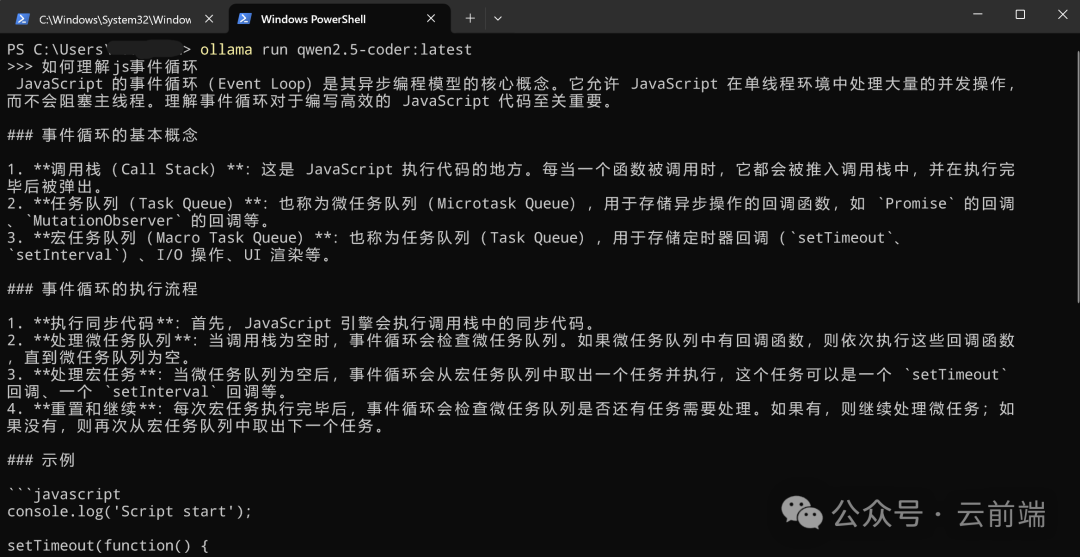
安装过程十分简单,完成后 ollama 会在命令行中提示安装成功,此时输入 ollama run qwen2.5-coder 命令,ollama 会开始下载 qwen2.5-coder 模型,并在下载成功后运行命令行对话服务,此时你已经可以实时和本地模型对话了。

当然,如果不需要对话,直接运行 ollama pull qwen2.5-coder 也是可以的。
结束 run 命令启动的对话,可能还需要在任务管理器中杀掉 ollama 进程后,启动 API 服务:
ollama serve接下来,用 curl 测试 API 调用。需要注意的是,model 名字要和 ollama ls 命令列出的结果一致:
curl http://localhost:11434/api/chat -d '{
"model": "qwen2.5-coder",
"messages": [
{
"role": "user",
"content": "why is the sky blue?"
}
]
}'有了 ollama 的帮助,本地模型的部署变得非常简单,下面就把模型的能力和开发工具集成在一起。
VSCode + Continue
VSCode 的配置非常简单,首先安装 Continue 插件,成功后在左侧新出现的 Continue 页签中,找到配置文件并添加如下部分:
~.continue\config.json
"models": [
{
"model": "qwen2.5-coder:latest",
"provider": "ollama",
"apiKey": "foobar",
"title": "local Qwen2.5-coder"
},
...
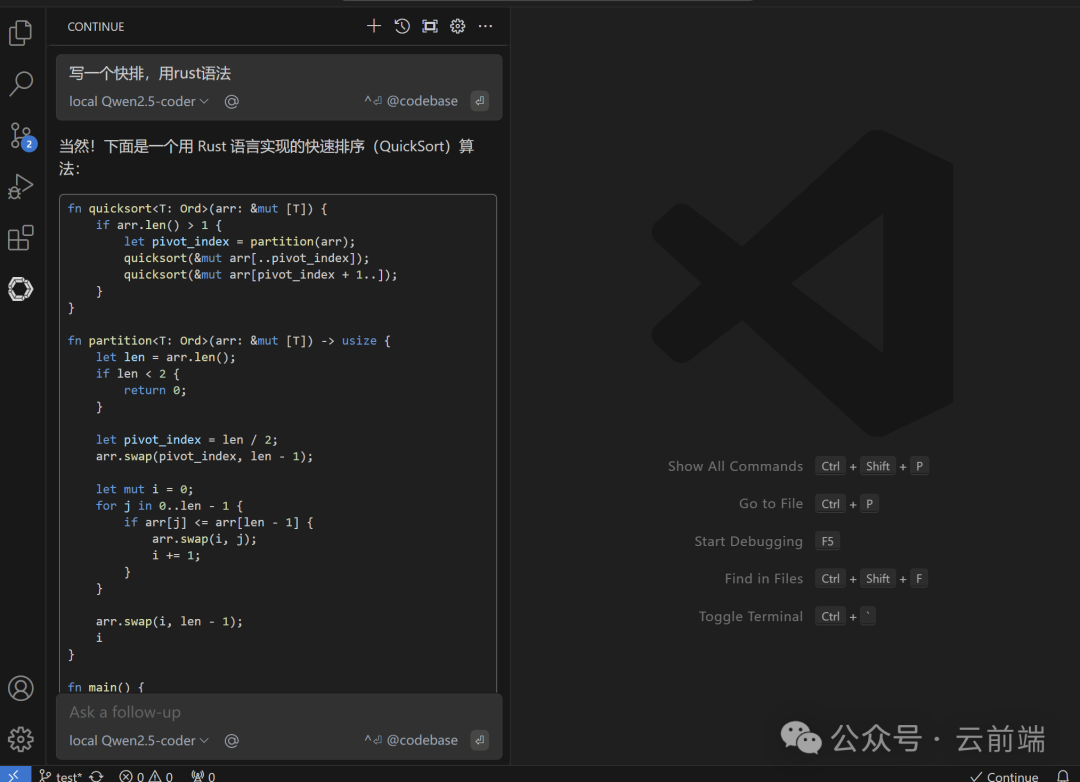
]这样就配置成功了,可以直接chat提问:

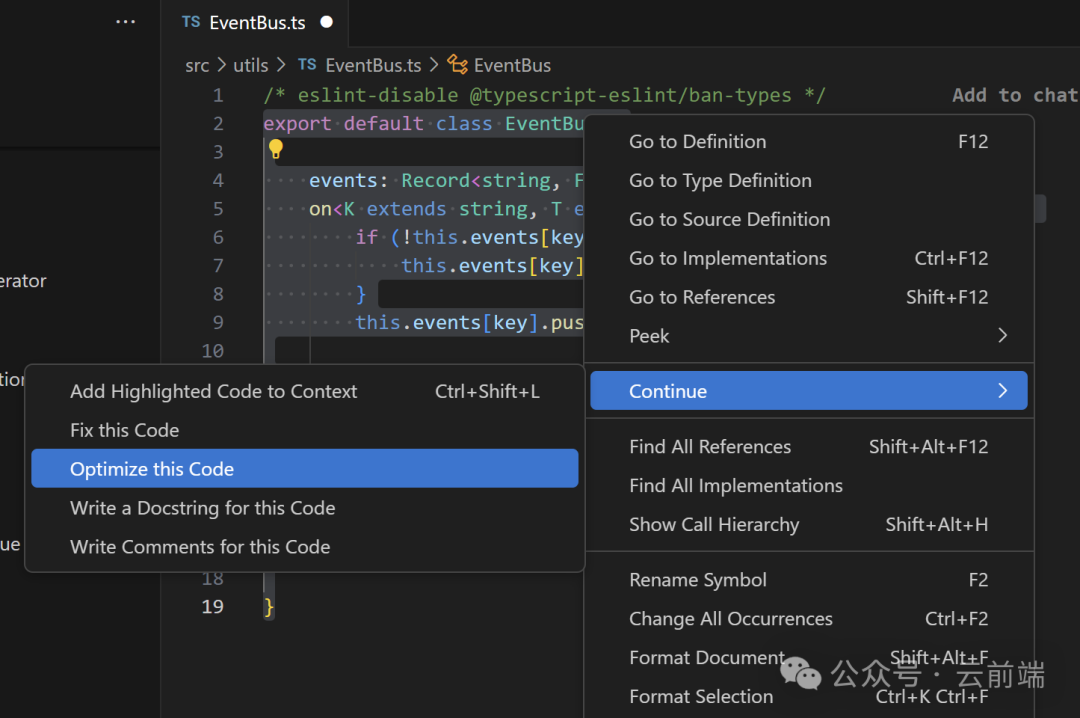
或是选中代码后针对性操作等:

Neovim + ollama.nvim
相比于 VSCode 人手一支的普及率,Vim 的使用相对小众些,但其一来是谁用谁知道的方便,二来在某些环境和场景下还是不可或缺的。
同时 Vim 的发展其实也并未停滞,Vim8 带来诸多新特性,LunarVim、SpaceVim以丰富插件与配置拓展功能,Neovim在架构等方面优化革新,这些让Vim跟上时代步伐。而对LSP的支持,为Vim注入智能代码补全、诊断等现代开发功能,使其在功能上不逊色于VSCode等编辑器 。
以使用率较高的 Neovim 为例,类似的 ollama 插件也不少,但这里唯一实验成功的只有 ollama.nvim。
在 init.vim 文件中,添加如下内容:
call plug#begin("~/.vim/plugged")
if !has("win64")
let g:plug_url_format = 'git@github.com:%s.git'
endif
...
Plug 'nomnivore/ollama.nvim'
call plug#end()
...
lua require("ollama-config")在 lua/ollama-config.lua 文件中,进行如下配置:
local ollama_defaults = {
model = "qwen2.5-coder:latest",
url = "http://127.0.0.1:11434",
serve = {
on_start = false,
command = "ollama",
args = { "serve" },
stop_command = "pkill",
stop_args = { "-SIGTERM", "ollama" },
},
}
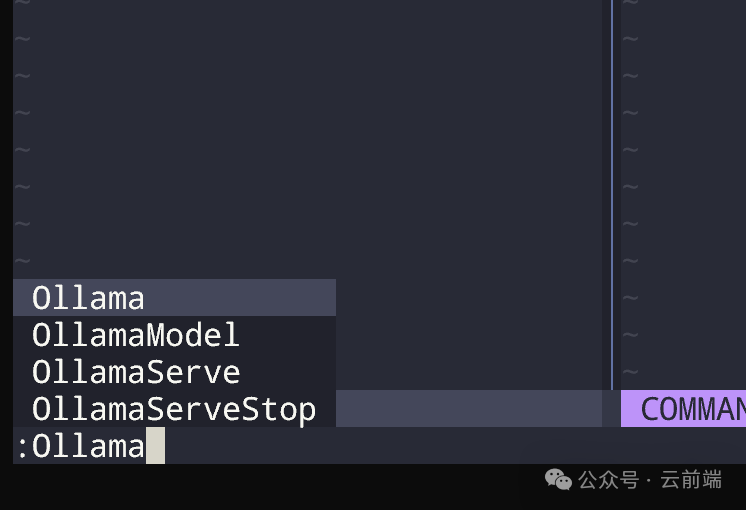
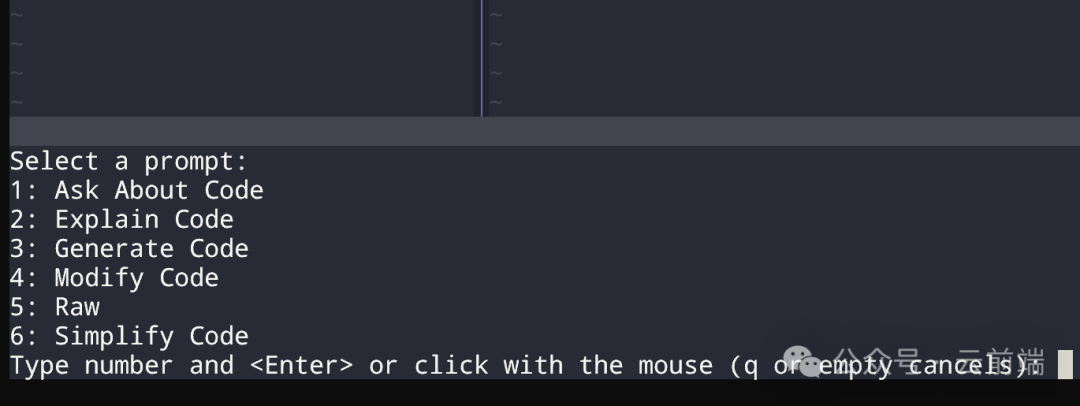
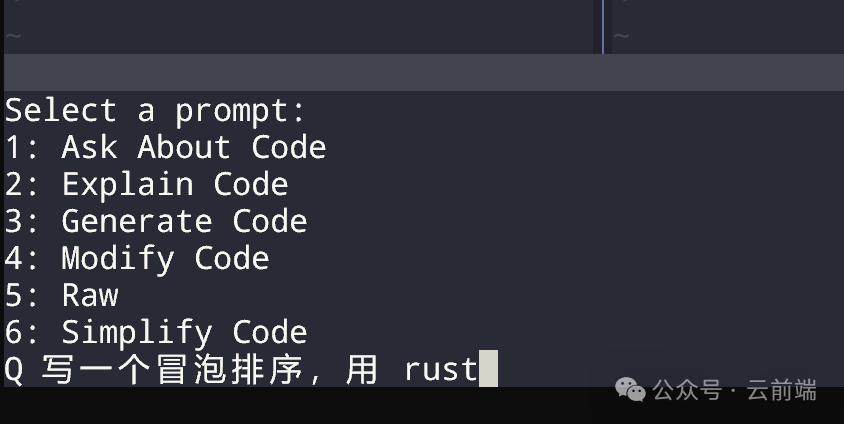
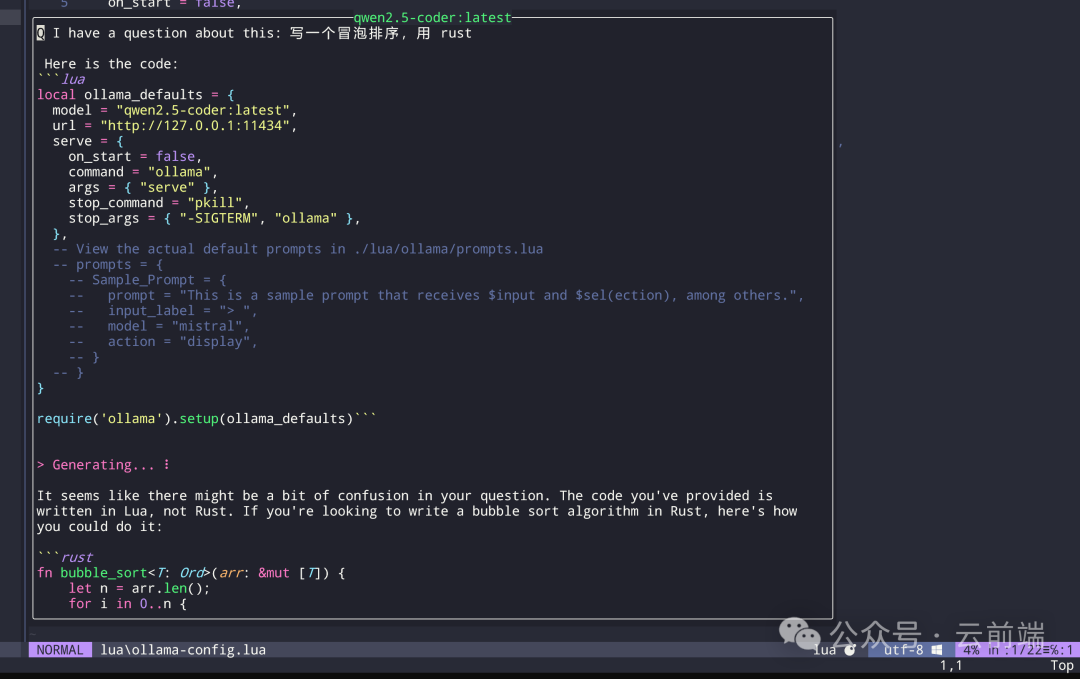
require('ollama').setup(ollama_defaults)如此一来就配置好了,输入 :Ollama 后,根据提示就可以和本地模型进行各种交互了:




总结
通过以上步骤,我们成功地在VSCode和Neovim中集成了本地编程大模型。无论是VSCode的强大扩展性,还是Neovim的高效编辑体验,都与本地模型的智能辅助相得益彰。希望这篇文章能帮助你在编程之路上更加得心应手,享受高效开发的乐趣!
参考资料
-
https://developer.aliyun.com/article/1639814
-
https://blog.csdn.net/linzhiji/article/details/138912632
-
https://blog.csdn.net/MurphyStar/article/details/138966626
-
https://www.talksai.cn/15222/
-
https://chenghsuan.me/posts/local-llm-nvim
-
https://github.com/nomnivore/ollama.nvim


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)