利用DeepSeek搭建跨工作表数据的可视化分析动态面板
在文本框中,已内置了数据可视化面板生成的提示词。你可以进一步修改提示词,以满足自己的需求。内置提示词示例如下:生成一份财务综合分析数据面板,要求如下:1.标题为“XXX公司财务综合分析数据面板”,标题居中。2.顶部展示4个核心财务数据指标卡片:每个卡片使用不同背景颜色,并保持合适的边距;卡片内显示指标名称、数值和单位。3.用Chart.js生成6种不同图表类型(玫瑰图、桑葚图、折线图、雷达图等),
引言
Excel工作簿往往有多个工作表,例如资产负债表、利润表、现金流量表。我们要如何将这些工作表的相关单元格区域作为数据源,利用DeepSeek搭建自定义风格的可视化动态面板呢?



操作指南

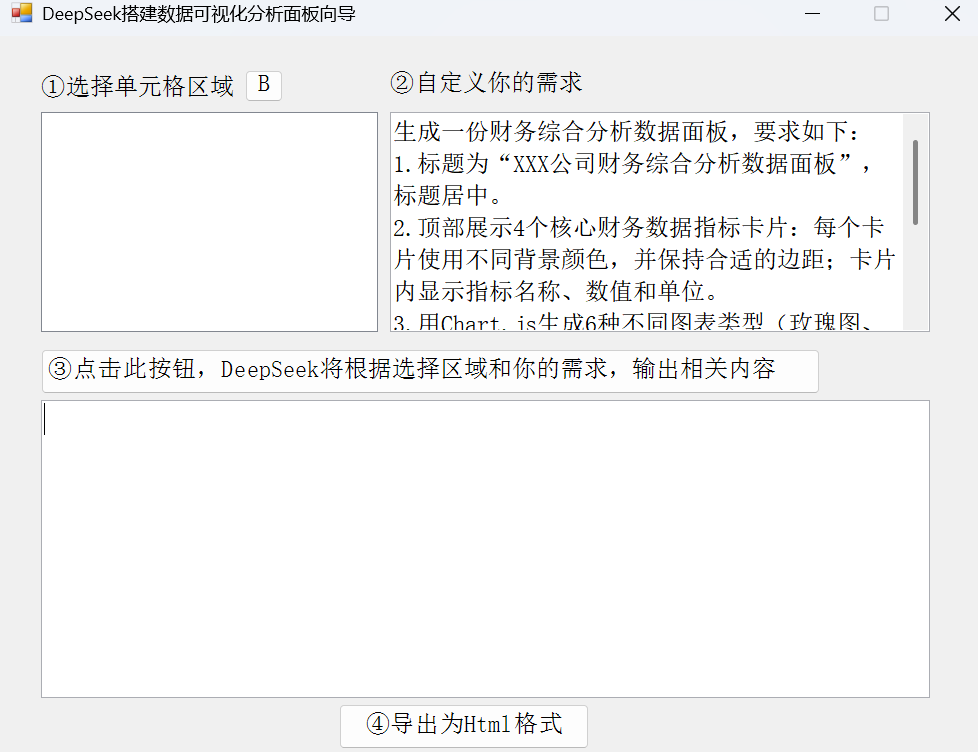
在启动“DeepSeek搭建数据可视化分析面板向导”后,我们按照提示,即可轻松搭建专业、美观的可视化面板。

1.选择单元格区域
选择单元格区域,会加载在列表框中,作为DeepSeek分析的数据源。
2.自定义你的需求
在文本框中,已内置了数据可视化面板生成的提示词。你可以进一步修改提示词,以满足自己的需求。
内置提示词示例如下:
|
生成一份财务综合分析数据面板,要求如下: 1.标题为“XXX公司财务综合分析数据面板”,标题居中。 2.顶部展示4个核心财务数据指标卡片:每个卡片使用不同背景颜色,并保持合适的边距;卡片内显示指标名称、数值和单位。 3.用Chart.js生成6种不同图表类型(玫瑰图、桑葚图、折线图、雷达图等),并以两列三行的网格容器布局图表。 4.底部提供一小段简洁的分析结论。 5.整体页面风格简洁现代,色调柔和。限制容器的最大宽度,确保在大屏幕上不会过宽。 6.以html格式一次性输出。 |
3.DeepSeek输出内容
点击输出按钮,DeepSeek将根据选择区域和你的需求,输出相关内容。
4.导出为Html格式
点击“导出为Html格式”按钮,即可查看数据可视化动态面板的效果。
演示视频
其他说明
借助数据面板向导的强大功能,我们还可以实现跨工作表的其他操作,例如利用DeepSeek对跨工作表的数据进行深度分析并自动生成报告。
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)