实用工具推荐第二期结合deepseek的思维导图工具
开源免费工具 JSON 可视化工具
见字如面,我是AIGC创意人竹相左边
我是标题党,内容跟deepseek没有太大关系,或者说换任何一个chat AI工具比如chatgpt,豆包,grok都可以。
在跨领域知识学习中,deepseek这些工具都很好用,但是在结构化的信息学习中,图像肯定比文字更直观,但是当前很多大语言模型并不能很好的图文互动,所以要借助其他工具。
下面是一个具体的例子
一、基础完备的Godot游戏文件结构树
以下是一个简单但功能完备的采集类游戏的文件结构,包含玩家移动、资源采集和UI显示的核心功能。这个结构足够让你跑通一个原型,同时可以扩展。
res:// # 项目根目录
├── Main.tscn # 主场景(鱼骨主干)
├── Main.gd # 主脚本(指挥中心)
├── Player/ # 玩家模块文件夹
│ ├── Player.tscn # 玩家场景
│ └── Player.gd # 玩家脚本
├── ResourceManager/ # 资源管理模块文件夹
│ ├── ResourceManager.tscn # 资源管理场景
│ └── ResourceManager.gd # 资源管理脚本
├── UI/ # UI模块文件夹
│ ├── UI.tscn # UI场景
│ └── UI.gd # UI脚本
├── Sprites/ # 美术资源文件夹
│ ├── player.png # 玩家像素图
│ └── tree.png # 树像素图
└── Map/ # 地图文件夹
├── Map.tscn # 地图场景(TileMap)
└── Map.gd # 地图脚本
鱼骨头结构图
火车头(Godot主循环)
|
主干(Main.tscn/gd)
|---- 大刺1:玩家模块(Player.tscn/gd)
| └─ 小刺:移动功能(内置在Player.gd)
|---- 大刺2:资源模块(ResourceManager.tscn/gd)
| ├─ 小刺1:采集功能(ResourceManager.gd)
| └─ 小刺2:建造功能(未来扩展)
|---- 大刺3:UI模块(UI.tscn/gd)
| └─ 小刺:显示功能(UI.gd)
|---- 大刺4:地图模块(Map.tscn/gd)
└─ 小刺:生成资源点(Map.gd)
 具体工具名字
具体工具名字
JSON Crack(https://jsoncrack.com/)是一个非常棒的工具,它可以将 JSON 数据可视化为交互式的树形图或图形,帮助你直观理解文件结构和模块之间的联系。
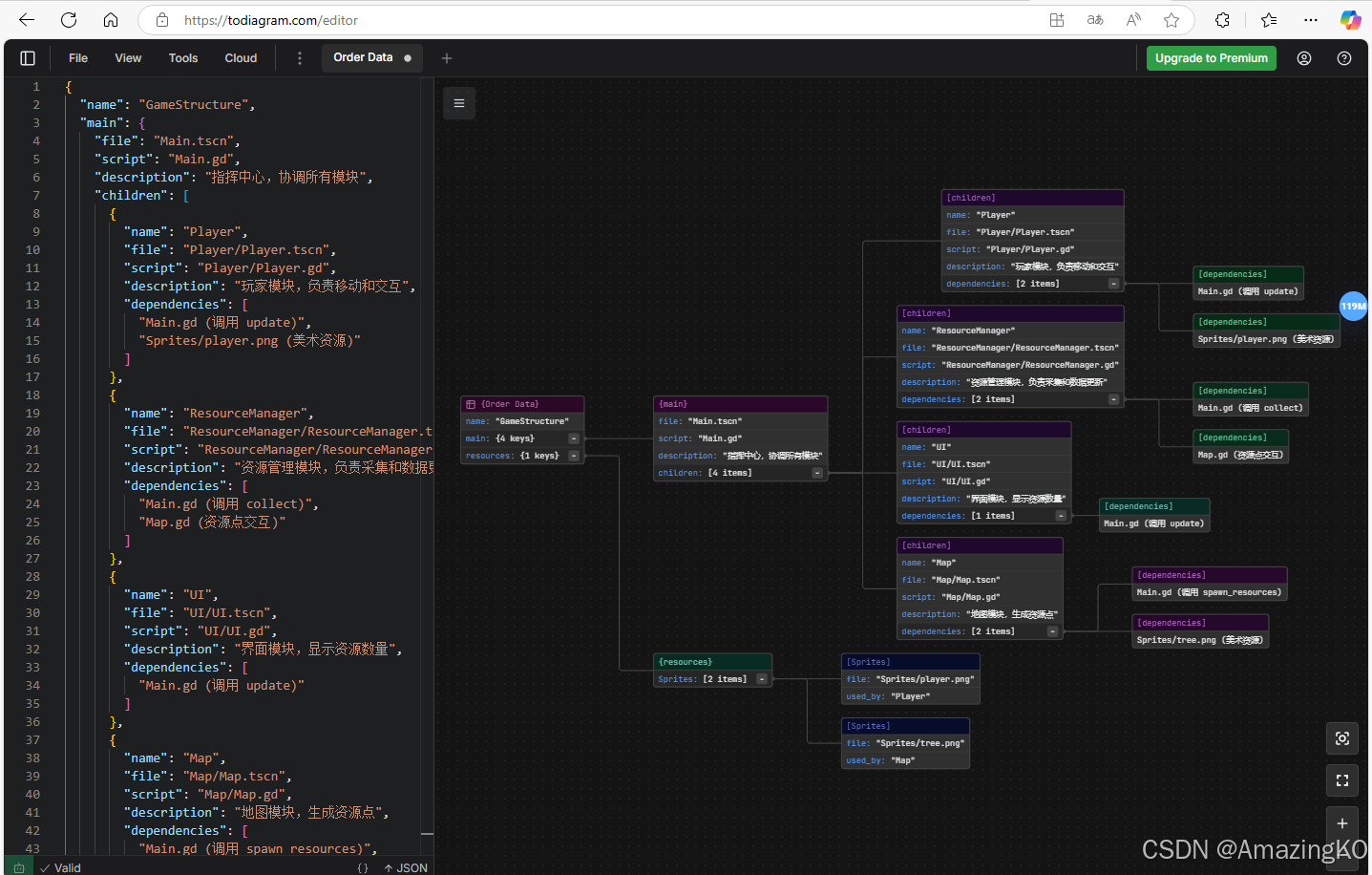
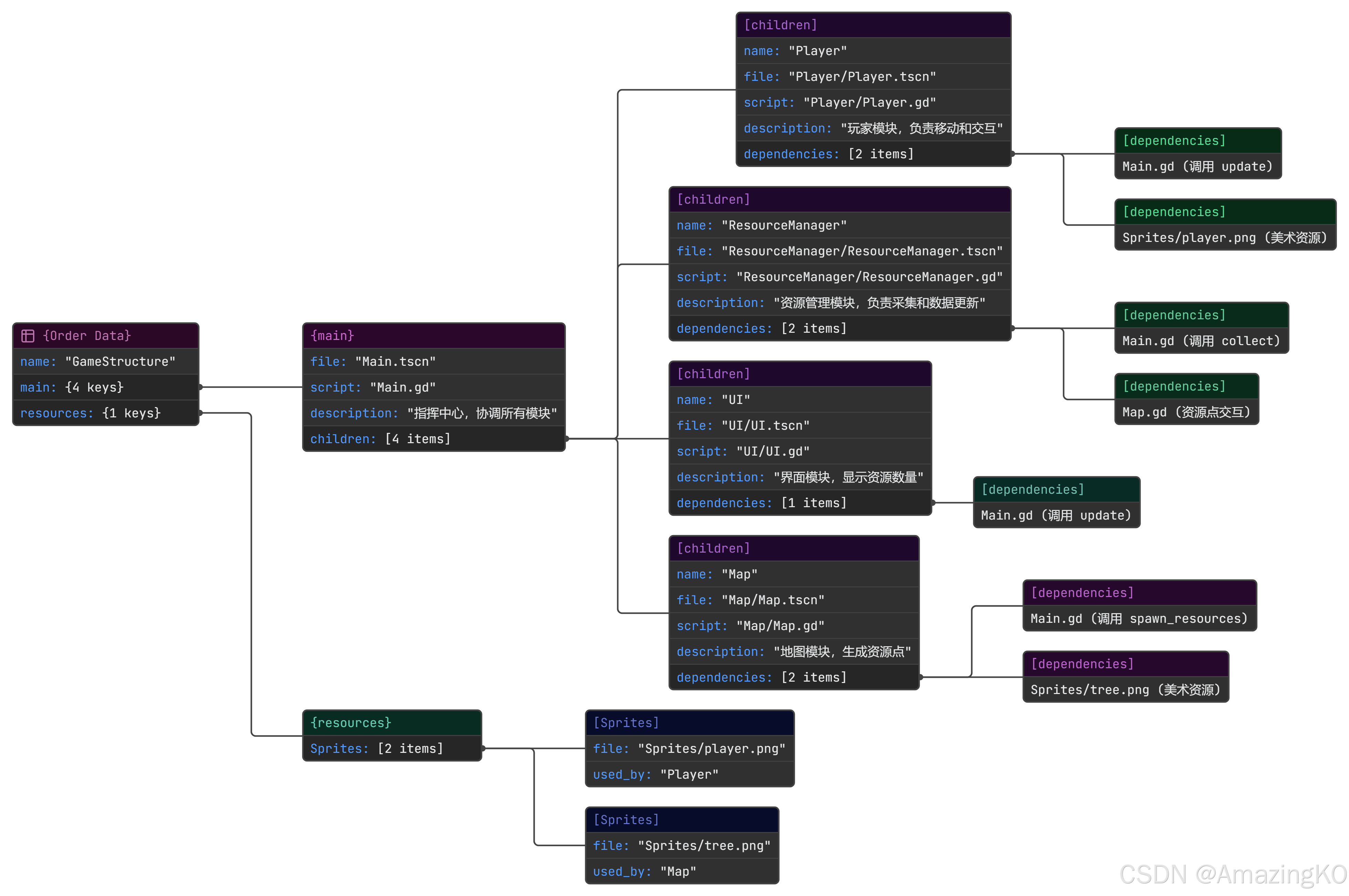
成果内容

操作也非常方便,让AI 工具将上一轮提供的结果,以json数据的形式提供新结果,然后复制粘贴内容到可视化思维导图工具中即可。

拓展知识:
JSON Crack 收费有点贵
以下是平替工具
1. JSON Viewer Online (jsonviewer.app)
-
简介:一个轻量级的在线 JSON 可视化工具,支持树形视图和文本视图,简单易用。
-
特点:
-
完全免费,无需注册。
-
支持 JSON 文件上传或直接粘贴内容。
-
可折叠的树形结构,便于浏览复杂数据。
-
支持 macOS 原生应用版本(开源)。
-
-
适用场景:适合快速查看和导航 JSON 数据,不需要复杂的功能。
-
与 JSON Crack 的对比:缺少交互式图形视图,但基础可视化需求完全满足,且完全免费。
2. JSON Hero
-
简介:一个美观且直观的 JSON 查看器,专注于提升阅读体验。
-
特点:
-
免费开源,界面简洁现代。
-
支持树形视图、列视图和原始 JSON 视图。
-
可以直接从 URL 加载 JSON 数据。
-
支持搜索和过滤功能。
-
-
适用场景:适合需要快速探索 JSON 数据并进行简单分析的用户。
-
与 JSON Crack 的对比:没有复杂的图形化交互,但性能轻快,界面友好,完全免费。
3. JSON Editor Online
-
简介:一个功能强大的在线 JSON 编辑和可视化工具,支持树形视图和代码视图的双重模式。
-
特点:
-
免费使用,开源可用。
-
支持 JSON 编辑、格式化、验证和转换(例如 JSON 到 CSV)。
-
可视化树形结构,支持节点展开和折叠。
-
支持保存到本地或云端(免费版有限制)。
-
-
开源地址:GitHub - josdejong/jsoneditor: A web-based tool to view, edit, format, and validate JSON
-
适用场景:适合需要编辑和调试 JSON 的开发者。
-
与 JSON Crack 的对比:缺少动态图形,但编辑功能更强,完全免费且开源。
4. Visual Studio Code + JSON 插件
-
简介:VS Code 是一个免费的开源代码编辑器,搭配 JSON 插件可以实现强大的可视化和编辑功能。
-
特点:
-
插件推荐:
-
JSON Viewer:提供树形视图和语法高亮。
-
Pretty JSON:格式化 JSON 数据。
-
-
支持大文件处理,性能优异。
-
可自定义配置,完全免费。
-
-
开源地址:VS Code 本体(https://github.com/microsoft/vscode);插件可从 VS Code Marketplace 下载。
-
适用场景:适合本地开发环境,需要强大编辑和可视化功能的开发者。
-
与 JSON Crack 的对比:需要本地安装,功能依赖插件,但灵活性和扩展性远超 JSON Crack。
5. Graphviz(结合 JSON 数据)
-
简介:Graphviz 是一个开源的图可视化工具,可以将 JSON 数据转换为图形结构。
-
特点:
-
完全免费,开源。
-
需要将 JSON 转换为 DOT 格式(可以用脚本实现)。
-
生成静态图形(树形图、流程图等),可导出 PNG/SVG。
-
-
在线工具:Graphviz Online
-
适用场景:适合需要静态图形输出的用户,尤其是想可视化 JSON 的层级关系。
-
与 JSON Crack 的对比:需要额外转换步骤,但结果高度可定制,且免费。
6. jsonviewer.tools
-
简介:一个免费的在线 JSON 可视化工具,支持多种格式和视图。
-
特点:
-
支持 JSON、YAML、CSV 的可视化。
-
提供树形视图、表格视图和图表视图。
-
可导出 PNG 或 JSON 文件。
-
无订阅费用,完全免费。
-
-
适用场景:适合需要多样化视图的用户,尤其是想替代 JSON Crack 的图形功能。
-
与 JSON Crack 的对比:功能类似(包括图形视图),但完全免费,格式支持更广。
7. Dadroit JSON Viewer
-
简介:一个专注于处理大文件的桌面 JSON 查看器。
-
特点:
-
免费版功能强大,开源。
-
支持树形视图和快速导航。
-
优化了大型 JSON 文件的加载(10MB+)。
-
支持 Windows、macOS、Linux。
-
-
下载地址:Dadroit JSON Viewer
-
适用场景:适合处理大型 JSON 数据,不需要在线工具的用户。
-
与 JSON Crack 的对比:缺少在线功能和动态图形,但本地性能卓越,完全免费。
更多推荐







 已为社区贡献4条内容
已为社区贡献4条内容






所有评论(0)