
window 使用ollama部署DeepSeek
在本地部署自己的DeepSeek并通过web对话
·
目录
有问题欢迎留言交流,看到就会回呢
本地部署DeepSeek并进行对话
下载ollama
Ollama官网 点击下载按钮

选择window点击下载按钮

一直点击下一步

安装完成后 win+r 并输入cmd进入命令窗口输入 ollama -v

下载DeepSeek模型
点击Models选择deepseek-r1模型

根据配置选择蒸馏版本


复制安装命令控制台输入


安装完成后即可输入问题进行对话

编写web对话界面
ps:需要:node.js WebSocket
编写node.js代码
// 引入express
const express = require("express");
// 创建实例
// const app = express()
// 创建监听端口
const port = 3600;
const expressWs = require("express-ws")(express());
const app = expressWs.app;
const { Ollama } = require("@langchain/community/llms/ollama");
// 初始化ollama
const model = new Ollama({
baseUrl: "http://127.0.0.1:11434",
model: "deepseek-r1:14b",
});
// cors解决跨域
app.use("*", (req, res, next) => {
// 使用cors解决跨域问题
res.header("Access-Control-Allow-Origin", "*"); //允许所有的请求源
res.header("Access-Control-Allow-Headers", "token"); //允许所有的请求头
res.header("Access-Control-Allow-Methods", "*"); //允许所有的请求类型
next();
});
// deepseek接口
app.ws("/question", (ws, req) => {
console.log("连接成功");
ws.on("message", async msg => {
const stream = await model.stream(msg);
for await (const str of stream) {
ws.send(JSON.stringify({ data: str, isEnd: false }));
}
ws.send(JSON.stringify({ data: "", isEnd: true }));
});
ws.on("open", () => {
console.log("serve open");
});
ws.on("error", () => {
console.log("serve error");
});
ws.on("close", () => {
console.log("serve close");
});
});
// 监听当前的端口
app.listen(port, () => {
console.log(`server start! port:${port}`);
});
编写web页面代码
<template>
<div class="chat-container">
<div class="chat-messages">
<div v-for="(message, index) in messages" :key="index" :class="['message', message.sender]">
<div class="response-container">
{{ message.text }}
</div>
</div>
</div>
<div class="chat-input">
<input v-model="newMessage" @keyup.enter="sendMessage" placeholder="Type a message..." />
<button @click="sendMessage">Send</button>
</div>
</div>
</template>
<script setup>
import { ref, reactive, onMounted } from 'vue'
const messages = reactive([
{ text: 'Hello!', sender: 'user', isActive: false },
{ text: '您好 有什么可以帮助到您吗?', sender: 'bot', isActive: false }
])
const newMessage = ref('')
let socket = new WebSocket('http://127.0.0.1:3600/question')
const sendMessage = () => {
let userMsg = newMessage.value
if (userMsg.trim() === '') return;
messages.push({ text: userMsg, sender: 'user' });
socket.send(userMsg)
}
const messageHandler = (e) => {
const resData = JSON.parse(e.data)
console.log(resData)
// 添加内容
const idx = messages.findIndex(item => item.isActive === true)
if (!resData.isEnd) {
if (idx === -1) {
messages.push({ text: '', sender: 'bot', isActive: true })
} else {
messages[idx].text = messages[idx].text+=resData.data
}
} else {
messages[idx].isActive = false
newMessage.value = ''
}
}
const openHandler = () => {
console.log('open')
}
const errorHandler = () => {
console.log('发生了错误,重连中...');
}
const closeHandler = function (event) {
console.log('WebSocket connection closed with code: ' + event.code + ' and reason: ' + event.reason);
setTimeout(initSocket, 1500)
}
const initSocket = () => {
console.log(socket);
// 接收到消息的回调
socket.onmessage = messageHandler
// 连接成功后的回调
socket.onopen = openHandler
// 连接发生错误的回调
socket.onerror = errorHandler
// 关闭的回调
socket.onclose = closeHandler
}
onMounted(() => {
initSocket()
})
</script>
<style>
.chat-container {
display: flex;
flex-direction: column;
height: 95vh;
max-width: 100%;
margin: 0 auto;
border: 1px solid #ccc;
padding: 10px;
}
.chat-messages {
flex: 1;
overflow-y: auto;
padding: 10px;
border-bottom: 1px solid #ccc;
}
.message {
margin-bottom: 10px;
padding: 8px;
border-radius: 5px;
max-width: 70%;
display: table;
}
.message.user {
background-color: #007bff;
color: white;
align-self: flex-end;
}
.message.bot {
background-color: #f1f1f1;
color: black;
align-self: flex-start;
}
.chat-input {
display: flex;
padding: 10px;
}
.chat-input input {
flex: 1;
padding: 8px;
border: 1px solid #ccc;
border-radius: 5px;
}
.chat-input button {
margin-left: 10px;
padding: 8px 16px;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
.chat-input button:hover {
background-color: #0056b3;
}
.response-container {
font-family: monospace; /* 使用等宽字体,模拟打字机效果 */
display: inline-block;
}
/* 光标闪烁动画 */
@keyframes blink {
0%, 100% { border-right-color: transparent; }
50% { border-right-color: #000; }
}
.response-container.cursor {
animation: blink 0.75s step-end infinite;
}
</style>开始运行
运行node.js

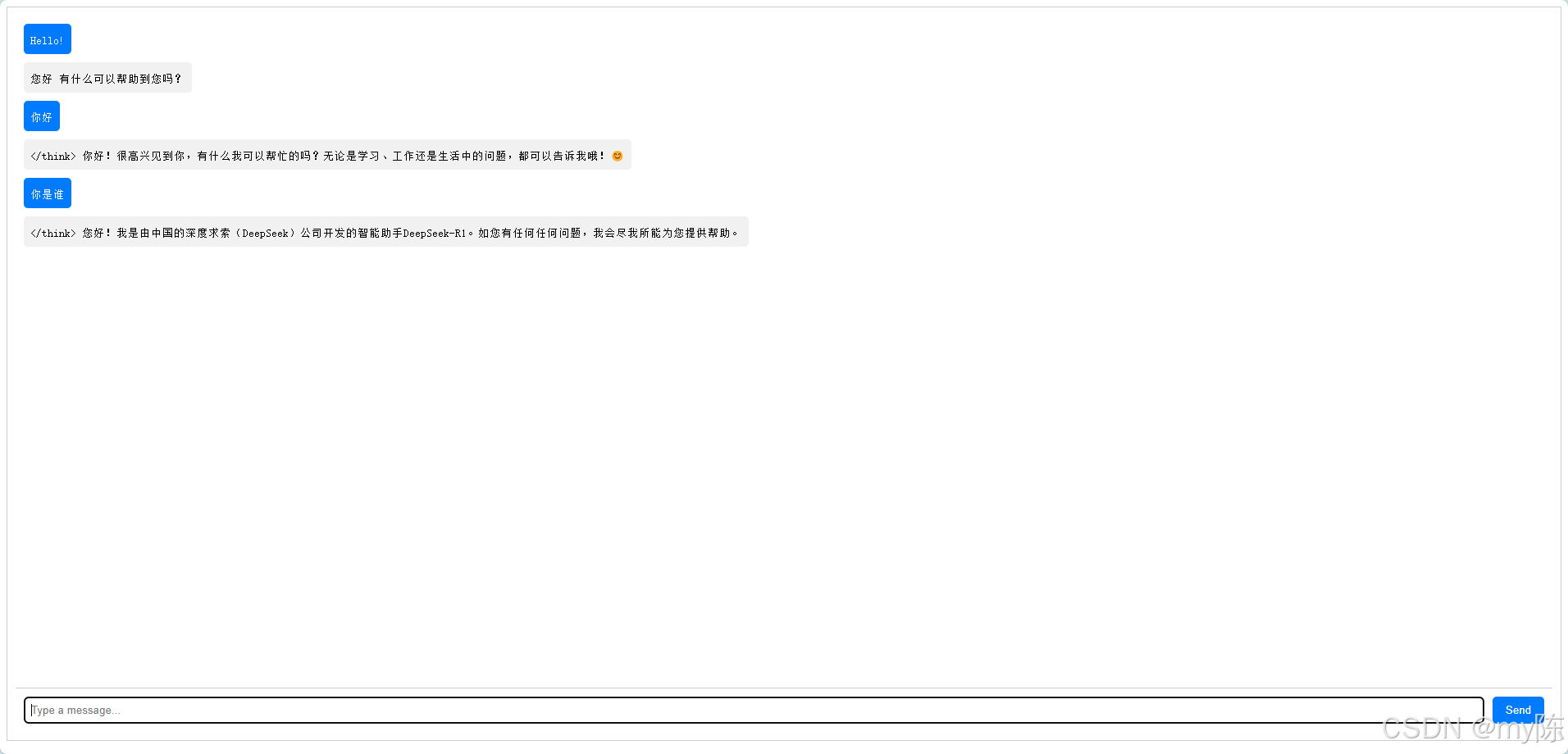
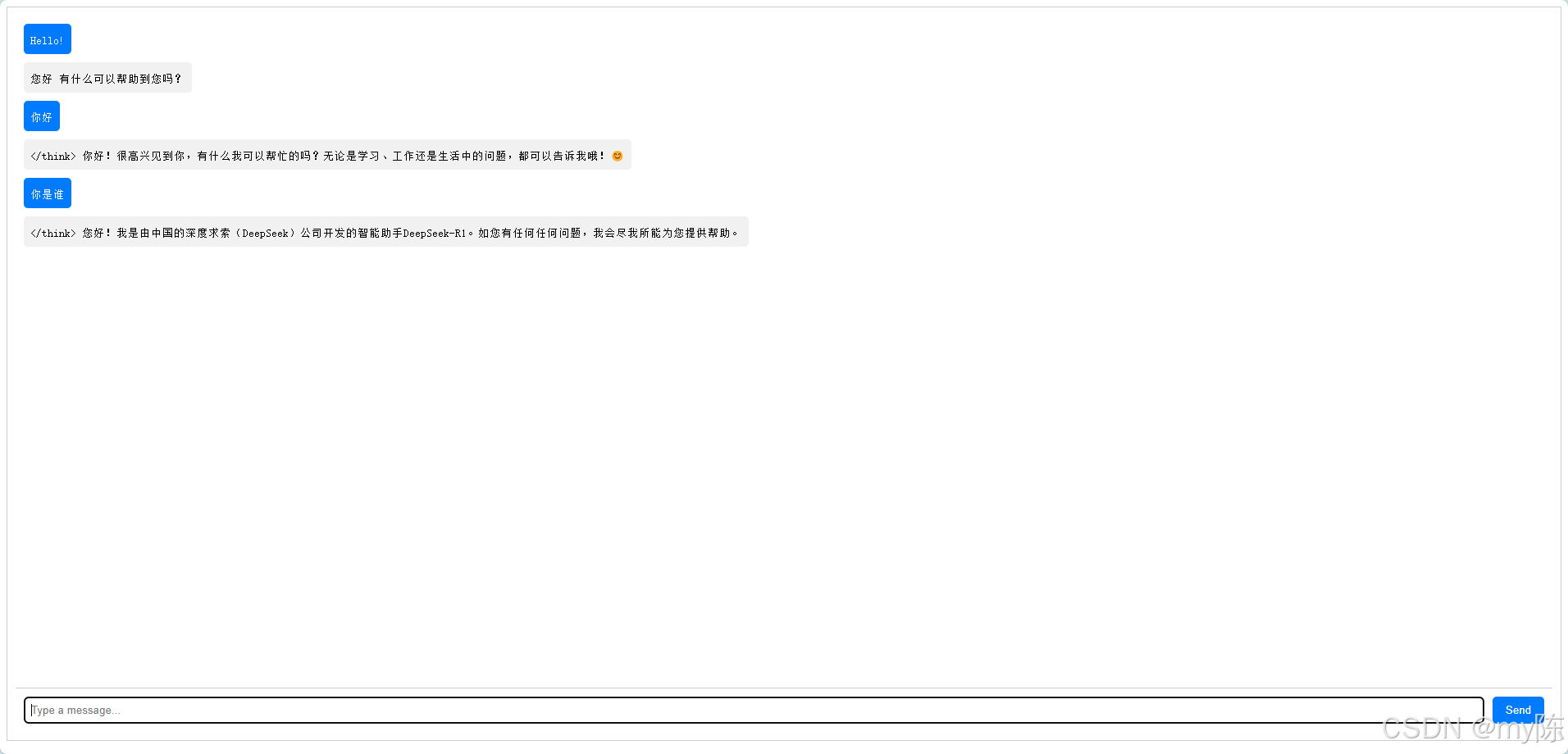
web页面运行

node 会监听到WebSocket

开始对话

修改ollama启动ip和端口
在环境变量添加一下就可以了

本文对你有帮助的话请给我点赞吧
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)